Overview
Data services are the first category of services which deal with handling non-ui related state Each service have their own internal state which they handle.
We have replaced the redux store. Instead, we have introduced various services and a pub/sub pattern to subscribe and run, which makes the
OHIF-v3architecture nice and clean.
We maintain the following non-ui Services:
- DicomMetadata Store
- DisplaySet Service
- Hanging Protocol Service
- Toolbar Service
- Measurement Service
- Customization Service
- State Sync Service
- Panel Service
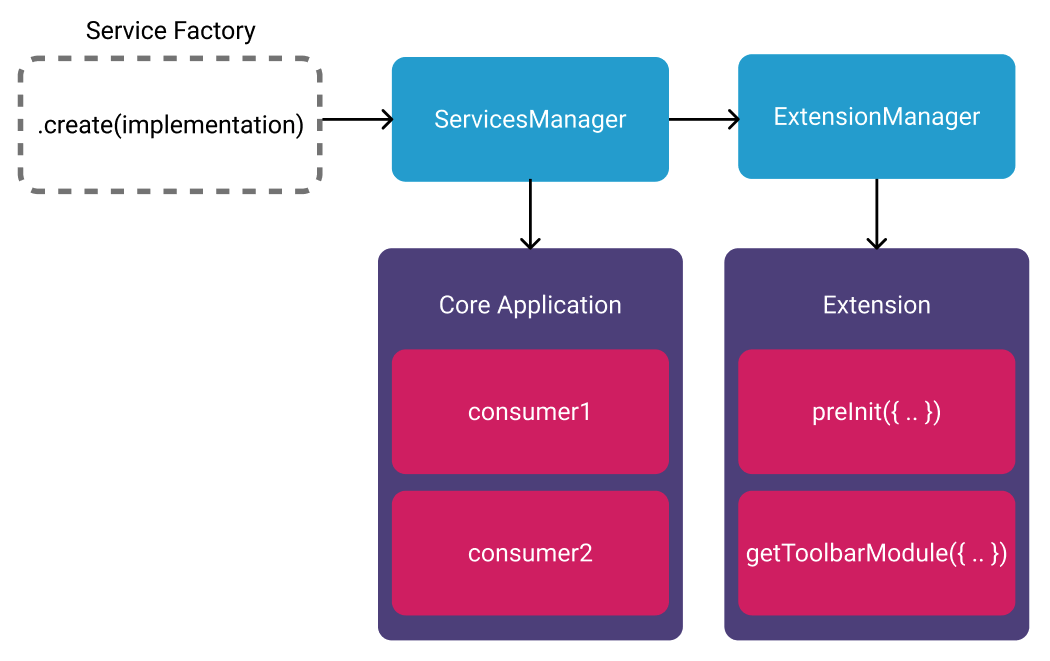
Service Architecture

We have explained services and how to create a custom service in the
ServicesManagersection of the docs
To recap: The simplest service return a new object that has a name property,
and Create method which instantiate the service class. The "Factory Function"
that creates the service is provided with the implementation (this is slightly
different for UI Services).
// extensions/customExtension/src/services/backEndService/index.js
import backEndService from './backEndService';
export default function WrappedBackEndService(servicesManager) {
return {
name: 'myService',
create: ({ configuration = {} }) => {
return new backEndService(servicesManager);
},
};
}
A service, once created, can be registered with the ServicesManager to make it
accessible to extensions. Similarly, the application code can access named
services from the ServicesManager.
Read more of how to design a new custom service and register it